Configure Firebase hosting emulator
If you're hosting your static website or Jamstack webapp on firebase, you don't need to wait to deploy it to see how it will behave. You can do that while developing by installing Firebase Emulators.
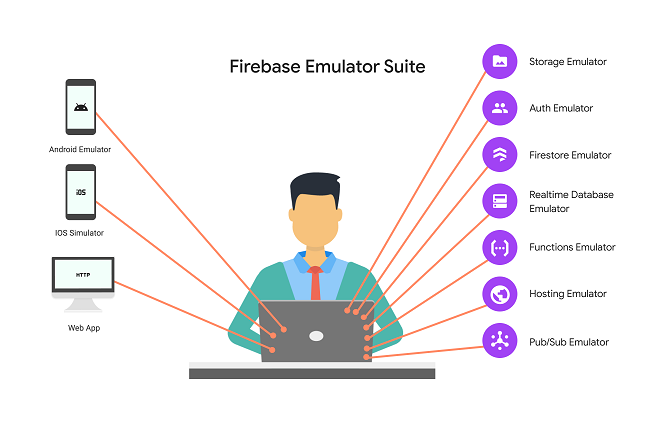
Firebase offers local emulators for almost all of its services ranging from Auth, Hosting to even Realtime Database. You can use these emulators to develop features even before deploying them to Firebase.

Let's learn how to test your static website or a Jamstack website you have created using tools such as Pelican, Gatsby, etc.
Setting up the environment
Assuming you have your source code stored in a GitHub repository, fire up VSCode and press Shift+Ctrl+P to bring up the command palette. Then type/search for Remote-Containers: Clone Repository in Container Volume and press enter. Then choose the repository you want to clone, followed by the branch you want to clone.
If your devcontainer configuration is not already defined, it will as you to Select a container configuration definition, choose one based on the SSG you're using and its dependencies, e.g. in case of Pelican, choose Python 3, then choose the version as 3.9, and opt to install NodeJS as well since that is a requirement for Firebase CLI.
If you're not using devcontainers for some absurd reason, install NPM from the below link.
https://nodejs.org/en/download/
Setup Firebase CLI
To install the latest version of Firebase CLI, run the below in your VSCode Terminal
curl -sL firebase.tools | bash
This will automatically download and run a installation script that will detect your version of OS, and install the appropriate CLI version.
Login into Firebase CLI
To login, run the below command
firebase login
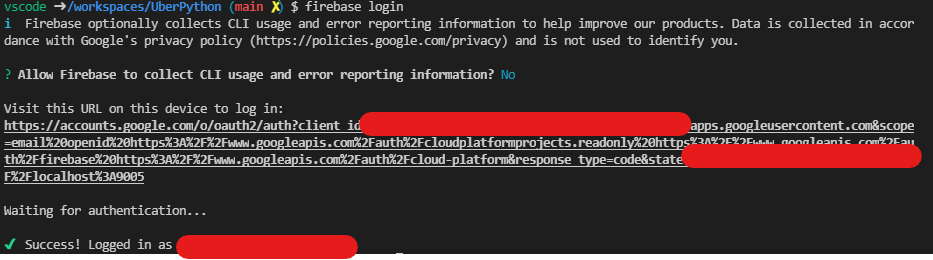
This will start the login process and open a link in your browser. After logging in using our firebase credentials you will be routed back and should see the below (redacted confidential data)

Firebase CLI Initial Setup
The firebase project is not yet setup. Let's first check the projects that you have already created by running
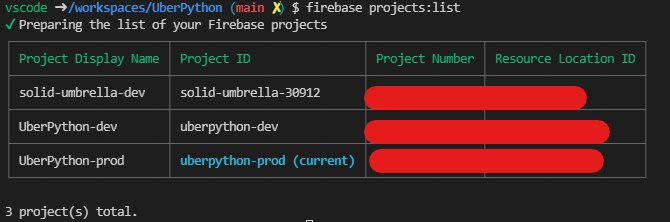
firebase projects:list
Assuming you already have some projects created you will see a list similar to below

Step 1: Then let's setup your projects locally, to begin that run
firebase init
Step 2: This will bring up a list of options to initialise, use the arrow keys to navigate to Emulators and press Space to select it, then press enter.
Step 3: Next it will ask for the project you want to use, choose the one you need.
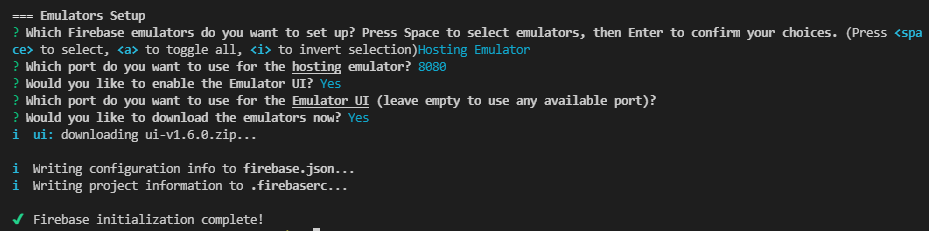
Step 4: Then it will ask to choose the Firebase emulators you want to setup, navigate to Hosting Emulator using arrow keys, press Space to select and then press Enter.
Step 5: Select the port you want the emulator to use, I chose 8080, since I already use the default port 5000 for some other apps.
Step 6: It will next ask if you want to enable the Emulator UI, choose the default (Yes), then leave the next question about Emulator port to default and press enter
Step 7: Finally, when prompted if you want to download the emulators now, Type 'Y' and then press Enter.
Now your Firebase CLI is configured to use the Hosting Emulator.

Review the Firebase CLI configuration
The above configuration would have created two files
.firebaserc: Contains the project list and aliases. If you open it you would see something like
{
"projects": {
"default": "cloudbytes-prod"
}
}
Instead of "cloudbytes-prod" you should see the project you chose during the configuration.
firebase.json: Contains the configuration of your services,
{
"hosting": {
"public": "output",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
},
"emulators": {
"hosting": {
"port": 8080
},
"ui": {
"enabled": true
}
}
}
The above file stores configuration for
- hosting: with "public" key holding the name of the folder that contains all the files you want to host. Make sure this path points to the correct folder.
- emulators: the configuration of our emulator that states, "Hosting Emulator" is enabled at port "8080" and UI is enabled
Run Firebase Hosting Emulator
To start your hosting emulator run
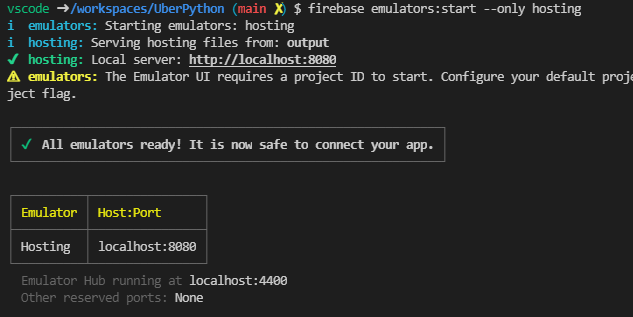
firebase emulators:start --only hosting
This will start your emulator using the "default" project select in .firebaserc and the "public" folder selected in firebase.json at port 8080.

To view the served website, open the URL localhost:8080 in your browser.